











Image Size Check1.0.0
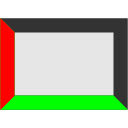
显示源和 psentation 之间的大小差异。立即查看哪些图像尺寸不正确!图像大小检查显示显示的图像是否与图像源的宽度和高度匹配。如果图像的宽度和高度相同,则所有边框都将为绿色。如果宽度或高度超出了扩展名,则会用颜色标记该尺寸。 - 绿色:图像和源高度/宽度完全相同。 - 黄色:显示的图像宽度或高度大于源。 -
官方版无广告13
更新日期:2021年 8月 29日分类标签:开发语言:中文平台:
6.51KB 0 人已下载 手机查看
简介:
显示源和 psentation 之间的大小差异。立即查看哪些图像尺寸不正确!图像大小检查显示显示的图像是否与图像源的宽度和高度匹配。如果图像的宽度和高度相同,则所有边框都将为绿色。如果宽度或高度超出了扩展名,则会用颜色标记该尺寸。 - 绿色:图像和源高度/宽度完全相同。 - 黄色:显示的图像宽度或高度大于源。 - 红色:显示的图像宽度或高度小于源。扩展处理彼此分开的高度和宽度。如果宽度显示正确,但高度小于源的高度,则扩展只会将水平边框标记为红色。水平边框将保持绿色。要查看图像的真实大小,您只需单击图像。将出现图像的叠加层,显示源和显示尺寸之间的差异。
相关资源
Selenium IDE
Selenium Record and Playback 工具,便于熟悉 Selenium WebDriver。新的 Selenium IDE 旨在记录您与网站的交互,以帮助您生成和维护站点自动化、测试,并消除手动逐步执行重复操作的需要。功能包括: * 在 Firefox 和 Chrome 上录制和回放测试。 *
▲ Triangle Corp. Invite All
的事件或页面,更近一点自动邀请你的 Facebook 朋友。使用我们的应用程序,您可以选择您所有的朋友并邀请他们参加您的活动或您的粉丝页面,只需点击一下,没有太多问题;)更新以使用 Facebook 于 2016 年 9 月推出的新方法PS:要使用扩展程序,只需转到 Facebook 页面/Facebook 活动
Requestly: Modify Headers, Mock API, Redirect
用于拦截和修改 HTTP 请求的 Web 调试代理 - 重定向 URL、修改标头、模拟 API、修改响应、插入脚本? 用于调试 Web 应用程序的免费开发人员工具 - 拦截、修改和调试网络请求。被 5000 多家组织中的 170,000 多名 Web 开发人员使用。 Requestly 将 Charles Pr
VCR Screen-Share
用音频录制您的屏幕。捕获全屏或特定屏幕。这是带有音频扩展名的屏幕共享和屏幕录制。只能在 https://www.vconfroom.com 应用程序中使用。
X-Forwarded-For Header
此扩展允许您快速设置 X-Forwarded-For HTTP 标头此扩展允许您快速更新 X-Forwarded-For、X-Originating-IP、X-Remote-IP 和 X-Remote-Addr HTTP 标头以用于各种测试目的。变更日志: v0.6.2 - 修复了干扰此扩展的 Firefox 版
First Paint & Page Load Time
首次绘制时间,页面加载时间,以优化您的网页在浏览器菜单中显示首次绘制时间。现在您可以看到页面统计信息,例如页面上的前十个耗时请求、页面上的资源分布以及内存等其他统计信息,并以 ptty 外观图表进行说明。源代码可在: https://github.com/vijaysutrave/chrome-first-pai
暂无评论...
![Image Size Check的使用截图[1]](https://cdn1.nanbk.com/file/crx_detail56344/56oabj3fvat3u.jpg)
![Image Size Check的使用截图[2]](https://cdn1.nanbk.com/file/crx_detail56345/013qd1febwaxb.jpg)
![Image Size Check的使用截图[3]](https://cdn1.nanbk.com/file/crx_detail56346/014nbebthyjkz.jpg)